Часто на сайтах можно увидеть изображения, баннеры, счетчики рейтингов с полупрозрачным эффектом и при наведении курсора становились обычными. Как этого добиться? В сегодняшней статье мы разберемся как это сделать. Все достаточно просто.Итак, вот один из способов:

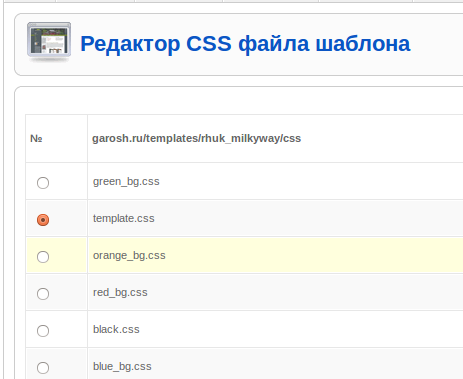
Находим файл template.css в шаблоне сайта и изменяем код, в конец файла добавляем:
|
1 2 3 4 5 6 7 8 |
#banners a img { opacity:0.3; -moz-opacity:0.3; filter:alpha(opacity=40); } #banners a:hover img { opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100); } |
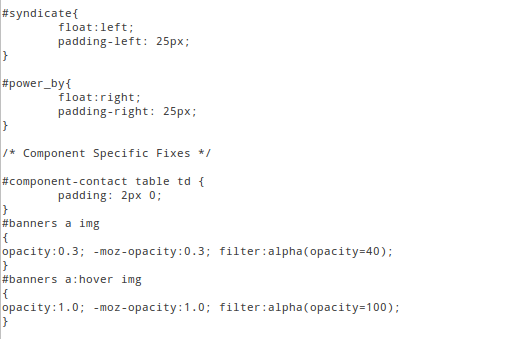
Вот так должен выглядеть код:

Уровень прозрачности можно задавать от 0.1 до 0.9, чем ближе к 1.0 тем менее прозрачное.
Вообще, правило прозрачности можно ко всему что хочется применить. Даже к определенному правилу текста. Например к ссылкам или картинкам.
Далее, код самого баннера или изображения обрамляем в следующее:
|
1 |
<div id="banners">здесь код баннера, картинки и т.п.</div> |
Все, теперь у Вас есть эффект полупрозрачности.




![[Решено] Как восстановить пароль администратора в Joomla?](https://garosh.ru/wp-content/uploads/2022/01/joomla-admin-paroli.png)