Вот, недавно установил себе новое дополнение на Firefox. Я не любитель устанавливать всё что попало, поэтому, это была наболевшая необходимость. Часто пытаюсь что-то настроить у себя в блоге, либо по другим проектам приходиться редактировать или смотреть что-то в html коде. Частенько, приходиться настраивать цвета и прибегать к палитре.
На это уходит время. Вроде кажется, сейчас быстро цвет подберу, начинаю играться с цветами, и не замечаю как 20 минут пролетело, потом еще 20… Вот тут я и призадумался, что нужно какой-нибудь инструментик себе подыскать.
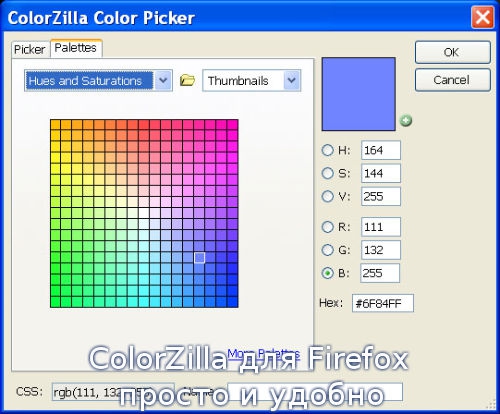
Вспомнилось, что видел как-то у одного знакомого верстальщика, приложение, с помощью которого, можно было брать образцы цвета и получать их RGB код. Только запамятовал название. Погуглил, и нашёл не аппликацию, а дополнение на Firefox, что на мой взгляд еще лучше. Очень удобная вещица оказалась с вышеописанными возможностями.
Дополнение называется Collorzilla. Отличная и очень простая штука. Полезная как новичкам, так и профессионалом. А самое главное, что всегда под рукой. В левом нижнем углу вашего браузера, или просто в меню “правой кнопки мыши”.
А то, я очень не люблю эти дела, надо просто посмотреть RGB код цвета, и давай, запускать приложение и т.д. А тут просто кликнул в левый нижний угол, навёл курсор мышки на нужный элемент и сразу узнал нужную “инфу”.
Мне это дополнение очень облегчило жизнь. Решил, поделиться с вами, думаю, что каждому такой инструмент в хозяйстве пригодиться. Говорят, что на Linux не идет. Обладатели Ubuntu жалуются. Хотя, сам издатель говорит иначе, и даже описывает, как можно решить вопрос в случае если всё же не работает.
О том что я нашёл полезного в этом дополнении для себя:
Eyedropper — даёт возможность кликая на любой пиксель вэб-страницы, получать цвет (код RGB). Кроме того, этот цвет остается в памяти, потом можно его вставлять, куда вам надо. Так же, можно измерять дистанцию от одной точки до другой.
Collorpicker – содержит шаблоны цветов по умолчанию. Можно создавать и сохранять свои цвета. Опять же потом куда то вставлять код RGB. Я не пользовался этим почти, потому как не так часто нуждаюсь, а верстальщику, наверняка может пригодиться.
Zoom – мне показался удобнее чем родной, ”Мозиловский”. Удобен он в том плане, что можно быстро увеличить определенный элемент до 1000%, соответственно получить цвет даже самого труднодоступного пикселя.
Еще отмечу, Webpage DOM Color Analyzer – работает по принципу Firebug, если знаете такой. Открывается в нижней части окна браузера панелька. Там высвечиваются все цвета страницы, css атрибуты применяемые к цветам элементов страницы. Причем, даже наименование файла и номер строки в самом файле. Можно выделить все элементы относящиеся к определенному цвету, на который вы навели курсор мышки.
Кроме этих функций, есть еще история, избранное, и т.д.
Тем, кто заинтересовался, я бы посоветовал зайти на официальный сайт Colorzilla, который вы без труда найдете в НЕТЕ, и ознакомиться с HELP секцией. Там описываются все функции, и как они работают. Потому как я, например, не сразу понял, что и для чего нужно, и как этим пользоваться.
Там же, вы можете найти свежую версию и шаблоны цветов.